#1の続きです。
準備に入ります。
1.カスタムフィールドの項目数と名前を決める
ただ名前を決めるだけですが、これが意外と重要です。考慮すべきことは、項目数は少なければ少ないほうがいいということです。欲張ってたくさん作ってしまうと、後々本文として表示するためにfunctions.phpを改造するときに進まなくなります。
#1で挙げた例では、
- date
- 撮影日
- info
- 写真の説明
- photo
- 写真のURL
というようにして設定しています。
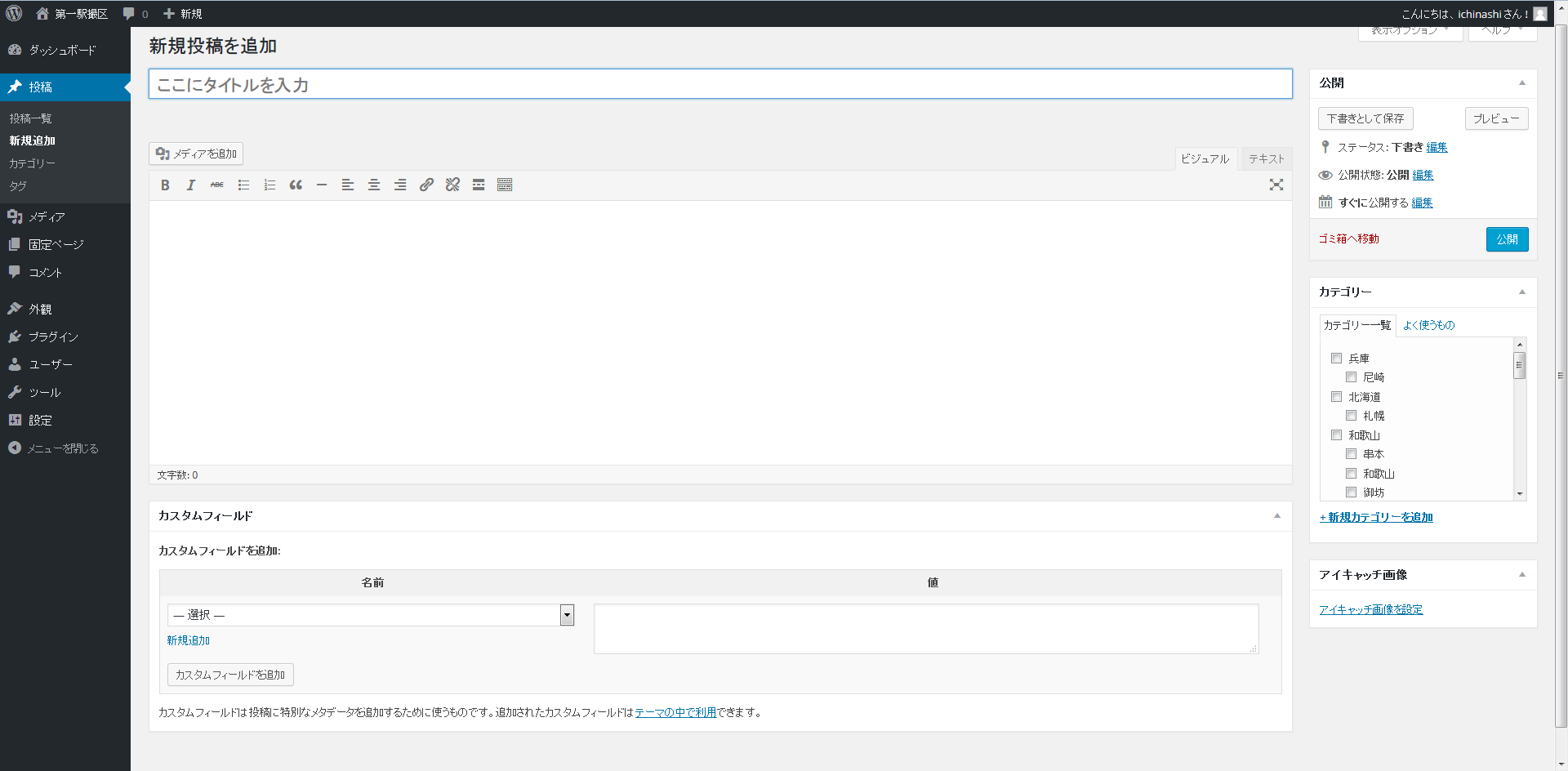
投稿の新規追加画面で、右上にある”表示オプション”をクリックし、”カスタムフィールド”にチェックします。すると上の写真のようになります。
ここで、自分が決めたカスタムフィールドの名前と値を書き連ねていきます。例えば、ある人が毎日の起きた時間をひたすら投稿する、という単純なブログを作るとすると、
名前 : 起きた時間 / 値 : 6:00という具合です。
ここで注意したいのは、ここで決めたカスタムフィールドの項目は、後で変更しにくいという点です。変更できないわけではありませんが、functions.phpを書き直す必要が出てきます。
2.本文として表示するようにする
今の状態で”公開”をクリックしても、何も公開されません。それもそのはずです。本文には、エディターに書いた内容しか表示しないからです。
本文として表示させるには、content.phpを改造する必要があります。このファイルを開き、<div class=”entry-content”>と書かれた場所を探します。そこには、こうあります。
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div><p>' ) ); ?>
</div>
これはtwentytwelveテーマの場合です。これを次のように書き換えます。
<div class="entry-content">
<?php article_content( $post-> ID ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div><p>' ) ); ?>
</div>
上下のコードを見比べると、まずthe_content関数がなくなっています。これはエディターから投稿する際に使う関数なので、カスタムフィールドのみを使う場合は必要ないからです。
次に、article_contentという謎の関数が組み込まれています。関数の名前はなんでもいいですが、引数には$post->IDを指定しておきます。
ちなみに、ここで内容を書くのではなく、わざわざ関数としているのは、RSSでの表示にもこの関数を使うためです。ここでget_post_meta( $post->ID , '起きた時間' , true );としても6:00と表示されますが、関数にしておいたほうが変更する際にも便利です。
次に、functions.phpを開き、article_contentという関数を作ります。
function article_content( $id ) {
$time = get_post_meta( $id , '起きた時間' , true );
echo "<p>起きた時間は" . $time . "です。</p>";
}
起きた時間を表示させるなら、例えば上のようになります。
カスタムフィールドに登録されたデータを取得するget_post_meta関数の引数は、
- 第1引数
- 取得するメタデータの投稿ID
- 第2引数
- カスタムフィールドの名前(日本語も可)
- 第3引数
- 戻り値を文字列とするか配列とするか。trueで文字列、falseまたは何も書かなかった場合は配列
となっています。
もしも、自分が起きた時間を”12:00″、ペットのポチが起きた時間を”不明”として、カスタムフィールドの値を”12:00,不明”と書いたとしましょう。そうすると、表示されるのは起きた時間は12:00,不明です。となってしまいます。”12:00″と”不明”を分けて表示するには、
function article_content( $id ) {
$time_array = explode( ',' , get_post_meta( $id , '起きた時間' , true ) );
echo "<p>私が起きた時間は" . $time_array[0] . "で、ポチが起きた時間は" . $time_array[1] . "です。</p>";
}
のようになります。PHPのexplode関数を使って、コンマで区切られた値をそれぞれ分けて配列にします。配列$time_arrayには、0番目の要素に”12:00″が、1番目の要素に”不明”が入ります。
これで投稿を表示することが可能となりました。
3.RSSにも表示するようにする
最後にRSSです。RSSには本文と同じ内容を表示するものとして考えます。
方法は簡単で、functions.phpに
function child_the_excerpt_rss() {
return article_content( get_the_id() );
}
add_filter( 'the_excerpt_rss' , 'child_the_excerpt_rss' );
を書き足すだけです。フィルターthe_excerpt_rssは、WordPress Codexによると
投稿の抜粋を RSS フィードに含める前に適用される。
とあります。もしも投稿とRSSの内容を別々にする場合は、別の関数か内容を書くといいでしょう。
これで完成です。これで、起きた時間を書くだけで投稿が出来るようになります!